I use a plugin called NextGen Gallery to publish the photos I took. It’s a very versatile gallery that allows us to create flexible hierarchies using albums and galleries. I especially like the display when combined with the Justified Image Grid .
There are over 10,000 photos in the gallery, so I thought a search function by tags would be essential. However, the free version of NextGen does not offer a search function, and it is only included in the paid Pro version. Justified Image Grid does have a search function, but it is not in a form that can be easily used with widgets, etc. The stance is that if you want it, you’ll have to work hard to implement it yourself, so please see here for information.
NextGen Gallery (NGG) is a very popular gallery, and when there is no search function (in the free version), there are people who will help you properly. This is a plugin called NextGen Galleries Smart Image Search. It has a wide range of search result display options and is very good. The author, Harald Röh (a German photographer), is also very kind in the support forum and gives advice even to beginners. The only problem is that the search output from this plugin is not compatible with the tag cloud of the Justified Image Grid (JIG). It’s frustrating to have bought the paid-for software JIG and then not be able to use it. I thought about hacking NGG Smart Image Search, but it’s not something I can do on my own. So, since I was frustrated, I threw away the software I had found, NGG Smart Image Search, and tried to implement a search function on my own. It’s easier than I thought, and actually, I didn’t do anything special.
The following is the php code that is executed. It simply shows the input field for the search string in the input statement, puts the received string into the variable $val, and passes it to get_jig(array(‘ng_search_query’ => $val)) as described in the JIG explanatory article. Of course, I do at least check the string and the number of characters, because there could be problems if I just threw it in as it was. The JIG results display page has a lot of options, but probably the default is fine. When you want to make precise adjustment of the appearance of the search output, it’s also possible to apply many options as seen in the comment-out echo strings.
<?php $val = " "; ?>
<form method="post">
You can also enter search strings here.<input type="text" name="dat" /><input type="submit" value="Search"/>
</form>
<?php
$val = filter_input(INPUT_POST, "dat");
$val = htmlspecialchars($val);
echo ('Current Search strings: '.$val);
echo "<br/>";
echo "<br/>";
if (strlen($val) == 0) {
echo " empty";
}elseif (strlen($val) < 3) {
echo "Search string too short";
}elseif (strlen($val) > 30){
echo "Search string too long";
}else{
get_jig(array('ng_search_query' => $val, 'limit'=>1400));
//echo do_shortcode('[justified_image_grid preset=3 link_title_field=description photoswipe_social=yes download_link=yes title_field=caption caption_field=description lightbox=photoswipe orderby=rand filterby=on filter_style=tags filter_all_text="Reset to All" filter_orderby=title_asc filter_all_button=yes filter_multiple=and l2_filterby=off l2_filter_style=tags l2_filter_orderby=title_asc l2_filter_multiple=and limit=1400 width_mode=responsive_fallback load_more=click initially_load=100 ng_search_query="'.$val.'" ng_search_options=tag,description ng_count=yes ng_lightbox_gallery=yes ng_description=yes ng_display_tags=yes]');
}
?>
Now, I want to run this code on a static page for searching, but if I just write php on a page as it is in WordPress, it won’t work. So, referring to the method on this page, I added the following php code to functions.php, and wrote below short code on the static page. The php code above should be stored in the theme directory ‘theme/theme-name/’ under the name ‘gallery_search.php’. In the case of this site, there is a child theme, so the link in the code below is “/../child-theme-name/”, but this will need to be changed appropriately depending on the structure of each site.
// calling php with the short code
function include_my_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/../Child-theme-name/$file.php");
return ob_get_clean();
}
add_shortcode('include_php', 'include_my_php');
[include_php file='gallery_search']
There are also other ways to run PHP on a static page, such as the PHP Everywhere plugin, so any of these should work.
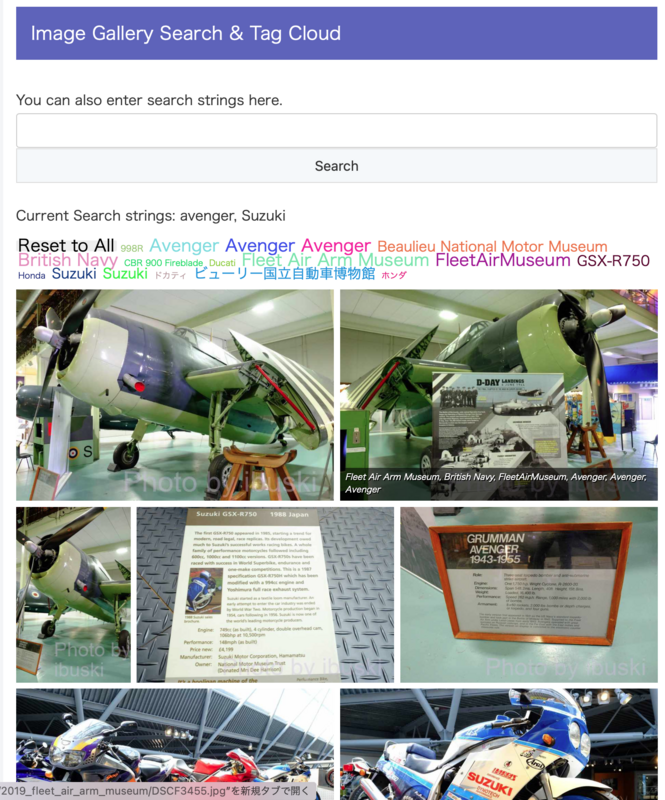
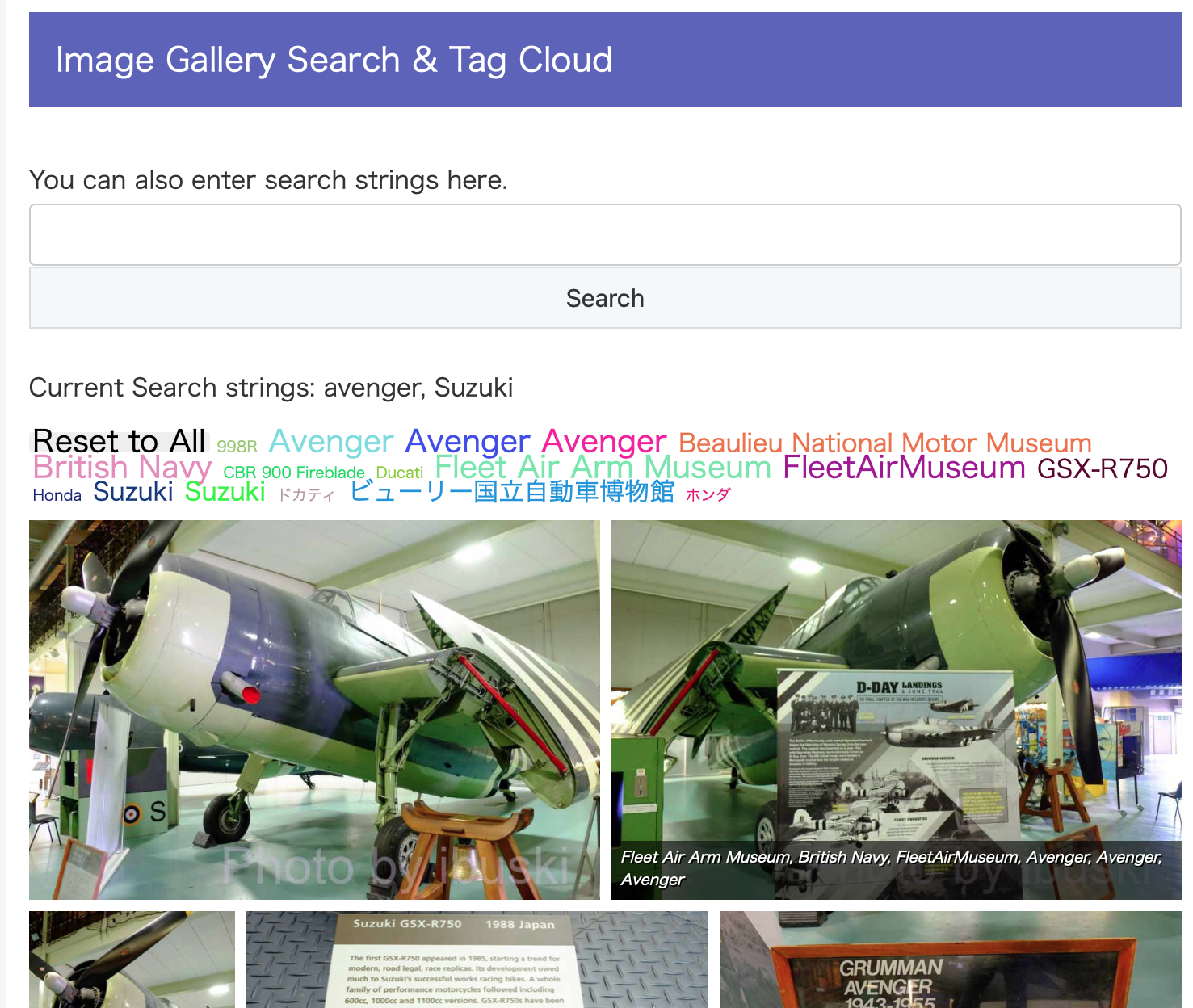
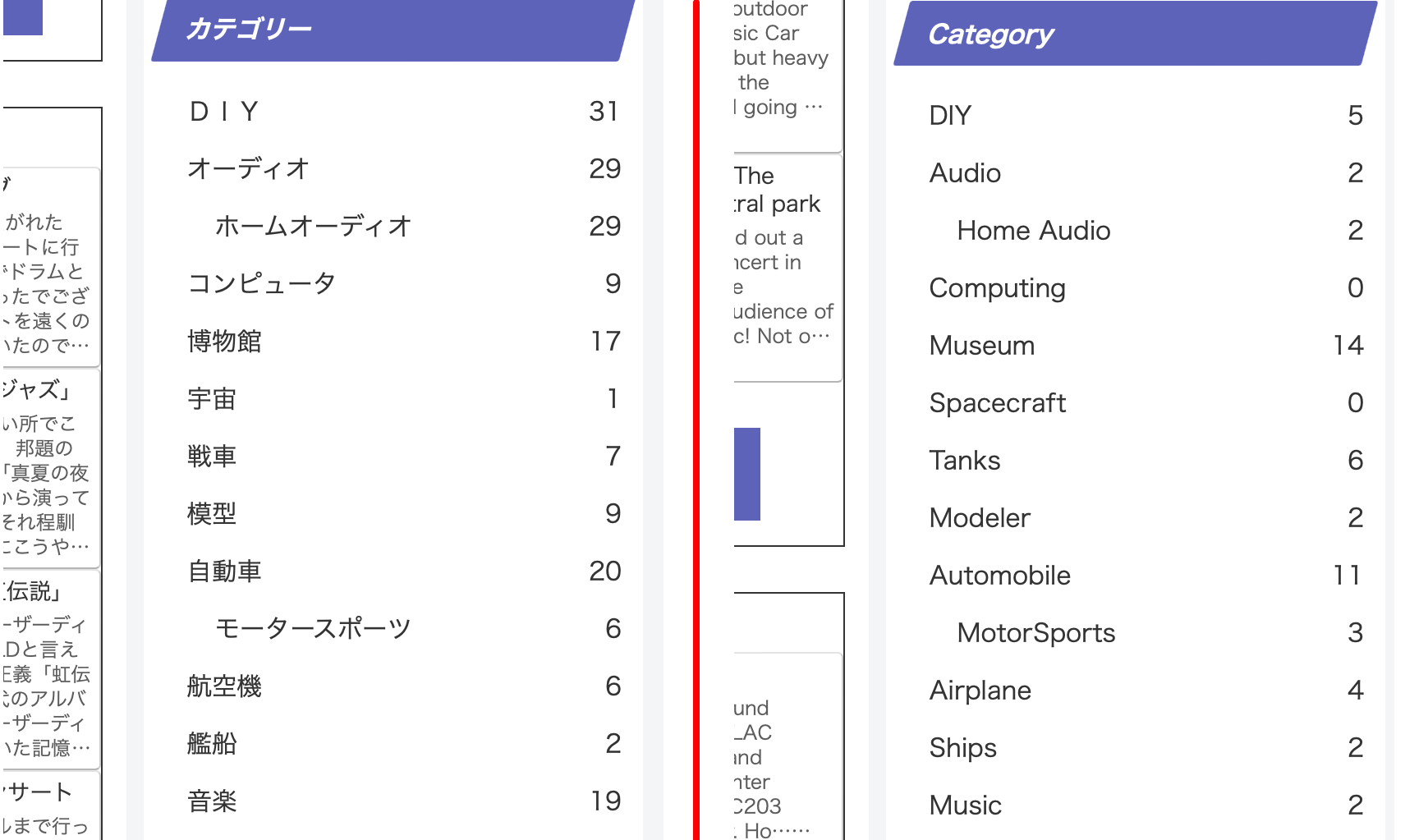
The result became as follows. It is also possible to do an OR search for multiple words. Although it is not possible to do an AND search, according to JIG author Firsh, “it is not good for users who don’t even know what character string candidates there are to do an AND search because it narrows down the range too much”. Anyway, the search results page include a powerful tag cloud, so the visitor can narrow down the results as much as he like from there, so AND is probably unnecessary. I don’t know anything about CSS, so the appearance of the search box is a little too plain, but it’s working, so I’m satisfied for now. Actually, the only thing that’s elaborate is the overlapping display of the tag cloud text colors. I couldn’t find how to adjust the line spacing, so I asked Mr. Firsh for help and he kindly gave me some guidance. He was a kind enough to help me, although he told me “it’s hard to see and I don’t understand what it means”. It seems that the limit of NGG or JIG is that when the search results reach about 1500, it can’t be displayed and an error occurs, and a blank screen appears. I wish I could handle the error properly, but since it’s an internal JIG issue, I’ve given up. Since there’s no way around it, I’ve set ‘limit’ => 1400 so that if the number of search hits exceeds 1400, it will be truncated. (I’ve set it a little smaller than 1500 because I don’t know the exact limit.)

Now, when providing a search function for site visitors, I want to have them enter the search term directly into the search box, rather than just providing a link to the search page. So I decided to display the search box in the sidebar using a widget. However, if I execute the above php code directly in the widget, the search result image thumbnails will be displayed in the narrow sidebar. That isn’t good, so I want to pass the input string from the widget to the above-mentioned search page. After thinking about it a bit, I wrote this html in a text widget and got it working. The ‘www.1wishyouwerehere.com/en/image_search_and_tag_cloud’ specified in the action is the URL of the fixed page where I wrote the shortcode earlier.
Please enter search string of at least 3 characters.
<div class="text-blog">(Multiple strings enable OR search by connecting them with a comma. Single dash can be used as a wildcard for single character. You can filter the search results by tags later, so it's recommended to use simple keywords to broaden the search range.)</div>
<form action="https://www.1wishyouwerehere.com/en/image_search_and_tag_cloud" method="post"><input name="dat" type="text" value="" required />
<input type="submit" value="Search" /></form>
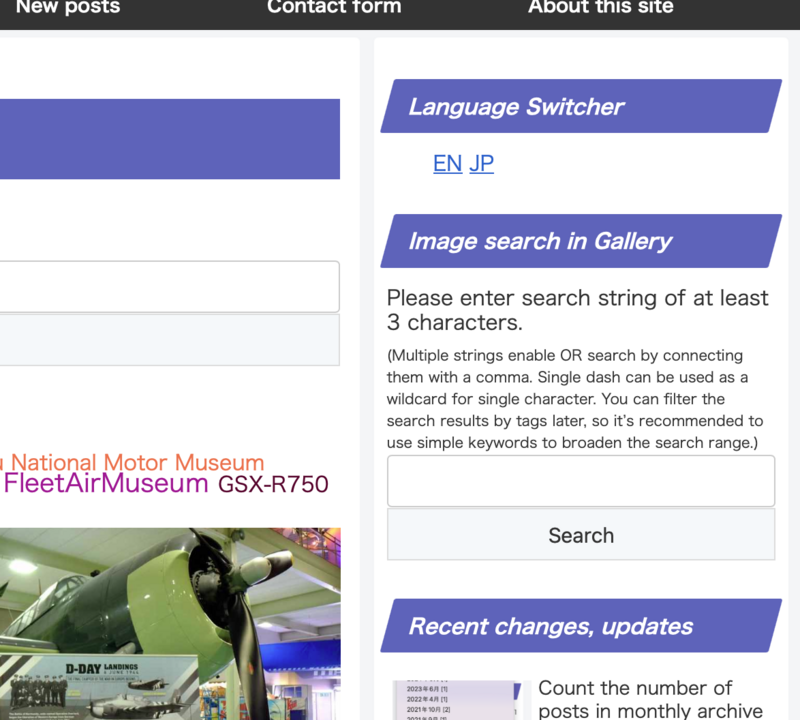
The result looks like this. It is always displayed in the sidebar, and a visitor can always search the gallery. After entering the search string in the widget and the search results are displayed, the main column also becomes a search screen, so new search can be continued entering the search string in either box. This is also a bare input box with no design sense.

At any rate, it started working, so I posted the results on the Justified Image Grid support forum. I was worried that there might be a problem with the way I wrote the code, as it was a combination of code that I had cobbled together by trial and error, and that it might be a method violating any language rules. I was also hoping that I would be able to learn about a better way of doing things from Firsh. However, he only said, “That’s a crafty solution!” and there were no specific points raised about the method itself, so I was relieved. He also said he would let me know if he could add a search function to JIG, but it’s probably at the bottom of a long to-do list. Every few months, I get comments like ‘I want to implement it like this’, but I wonder when that will happen. I really wish it’s realized as the sample result he showed was excellent.



Comment