There are around 10,000 photos on the gallery of this site, and in order to make them easier to view, tags are being added to the images in sequence. In addition to searching by arbitrary character strings, tags are displayed in the sidebar at all times using a tag cloud to simplify access. Ultimate Tag Cloud plugin is used, and it is a highly functional tag cloud with features such as exclusion tag settings, randomized order, and various filters. I particularly like the random character color display and the setting that packs the lines together, which allows many tags to be packed into a small space while still maintaining visibility.

When you select and click on an image tag from the list, the corresponding images are displayed using the tag function of the gallery software NextGen Gallery (NGG) that is being used. The URL that is displayed in this case is “site name/ngg_tag/tag name”. The page that is actually displayed is a thumbnail display screen with a tag cloud unique to Justified Image Grid (JIG) plugin, that hooks ngg_tag, though.

Unfortunately, this NextGen Gallery is not very compatible with the multilingual plugin Bogo. The above OK case is when the display language is the main language, Japanese, and a problem occurs when using the tag cloud widget with the sub-language display. This is an issue with NGG, so it is common for both the standard tag cloud and the Ultimate Tag Cloud widget.
The tag cloud side works properly with the Bogo function and takes you to a link with a sub-language code directory, such as URL = “site name/en/ngg_tag/tag name” in English mode. However, a problem is, regardless of the display language, NGG only outputs the list of images corresponding to the tag at “site name/ngg_tag/tag name”. This means, “site name/en/ngg_tag/tag name” does not exist even in English mode, and 404 error is displayed.
I think the following would be the measures, but neither of them is very good.
- Hack NextGen Gallery to make it compatible with Bogo, and change the path for outputting the list of tag images according to the current display language → This is the way it should be, but I don’t know where to start. Too difficult
- Disable Bogo in the tag cloud and make it jump to “site name/ngg_tag/tag name” regardless of the language → Too easy. The result screen changes to all main language i.e. Japanese display, which is inconvenient for non-Japanese users
I thought about changing my approach a little and redirecting all access to /en/ngg_tag/* to a single fixed page, and displaying a list of tag images on that fixed page.
It is easy to redirect all URLs below /en/ngg_tag/ using a redirect plugin. The most popular, high-functioning and free plugin is called “redirection”, so I would use that. For the redirect destination, I prepared a static page with the URL “site_name/en/tag_could_en”. I set the page language to English so that the menu items would be displayed in English. I wanted to display a list of tag images in the main column, so I tried using the file_get_contents function to grab the whole screen from /ngg_tag/tag_name. However, the header and sidebar also came along with it, so they were doubled and appeared not good at all. I tried various options, but I gave up because it didn’t work out nicely. When I thought about it again, I realized that the results display screen is the same as the JIG search results display screen, so I just need to pass the tag name as a variable to the JIG search shortcode.
It’s not possible to get the URL before the redirect using normal function $_SERVER[‘HTTP_REFERER’], so I’ll have to get creative with the redirection settings.

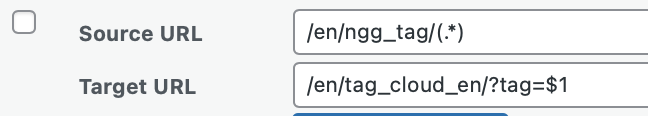
When set up like this, the tag name clicked on in the tag cloud is passed as an argument:tag from the source URL to the target URL of the redirect destination. The variable $1 containing the tag name cannot be used as a variable at the redirect destination, so it is necessary to extract the argument by obtaining the Target URL in PHP. The following is the PHP code to run on the redirect destination, the static page /en/tag_could_en/. The argument “tag” is obtained as $parameter, and the $search_tag variable is obtained by removing the final extra “/” and preventing the corruption of double-byte characters using urldecode. Since the title display also includes the tag name, it is displayed as a title in the echo statement by connecting it to “Images tagged $val”. Then the variable $val is applied in the JIG shortcode starting “echo do_shortcode(‘justified_image_grid….” to display the search results for $val, i.e. the tag name.
<?php
// get URL, pulling out the argument
$url = '';
if(isset($_SERVER['HTTPS'])){
$url .= 'https://';
}else{
$url .= 'http://';
}
$url .= $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$parameter = parse_url($url, PHP_URL_QUERY);
?>
<?php
$search_tag = substr($parameter, strrpos($parameter, '=') + 1);
$val = urldecode(substr($search_tag, 0, -1));
$val = htmlspecialchars($val);
?>
<h1 style="background-color: #5968BF; padding: 20px; font-size: 24px; color: white;"><?php echo "Images tagged "".$val."""; ?></h1>
<?php
echo do_shortcode('[justified_image_grid preset=3 link_title_field=description photoswipe_social=yes download_link=yes title_field=caption caption_field=description lightbox=photoswipe orderby=rand filterby=on filter_style=tags filter_all_text="Reset to All" filter_orderby=title_asc filter_all_button=yes filter_multiple=and l2_filterby=off l2_filter_style=tags l2_filter_orderby=title_asc l2_filter_multiple=and limit=1400 width_mode=responsive_fallback load_more=click initially_load=100 ng_search_query="'.$val.'" ng_search_options=tag,description ng_count=yes ng_lightbox_gallery=yes ng_description=yes ng_display_tags=yes]');
?>
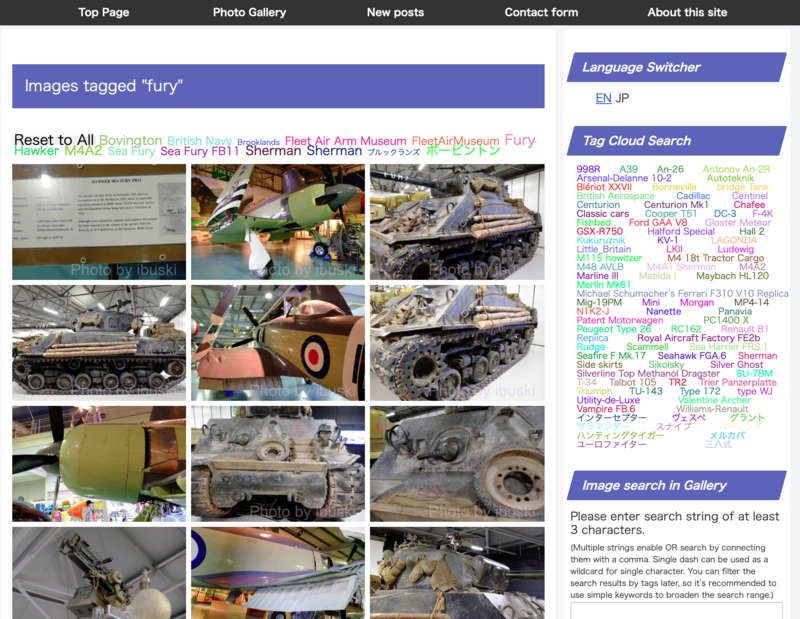
As a result, the same tag cloud click result screen as when in Japanese mode (Main language) was displayed while in English mode (Sub language), as shown below.

The method for executing PHP code on a static page was previously mentioned in this post.




Comment