当サイトのギャラリーには一万枚ほどの写真が掲示されており、効率的に見てもらうために画像にタグを順次添付している。タグは任意文字列での検索に加えてタグクラウドを使って常時サイドバーに表示しアクセスを簡易にしている。使っているのは Ultimate Tag Cloud プラグインで、除外タグ設定、順番のランダム化、各種フィルタなど実に高機能なタグクラウドである。特に気に入っているのが文字色のランダム表示と行間を詰めた設定で、これにより狭いスペースに多くのタグを詰め込みつつギリギリ視認性を保っている。

画像タグを選んでクリックすると、使用しているギャラリーソフトである NextGen Gallery (NGG) のタグ機能を使って該当画像一覧を表示する。この際飛ばされるURLは “サイトURL/ngg_tag/tag名” となっている。実際に表示されるページは Justified Image Grid (JIG) というプラグインが ngg_tag をフックしておりJIG独自のタグクラウド付きサムネイル表示画面となる。

残念ながら、この NextGen Gallery であるが多言語化プラグイン Bogo と相性が余り良くない。上記は表示言語がメイン言語である日本語の場合で、サブ言語の英語表示の状態でタグクラウドウィジェットを使うと問題が起きる。これは NGG の問題なので標準のタグクラウドでも Ultimate Tag Cloudウイジェットでも同じである。
何が起きるかというと、タグクラウド側はちゃんと Bogo の機能が効いて英語モードのURL = “サイト名/en/ngg_tag/タグ名” というサブ言語コードのディレクトリの付いたリンクへ飛ばしてくれる。しかしNGGは表示言語に関わらずタグ該当画像一覧は “サイト名/ngg_tag/タグ名” でしか出力しない。”サイト名/en/ngg_tag/タグ名” は存在せず404エラーが表示されてしまう。
対策として以下のようになると思うがどちらもかんばしくない。
- NextGen Gallery をハックしてBogoに対応させ現在の表示言語によってタグ画像一覧を出力するパスを変える → あるべき姿であるがどこに手を付けて良いか分からない。難易度高杉
- タグクラウドでは Bogo を無効にして言語に関係無く “サイト名/ngg_tag/タグ名” へ飛ばすようにする → 安易過ぎる。結果画面が全て日本語表示に変わってしまい非日本語ユーザーには不便
ちょっと考え方を変えてみて、/en/ngg_tag/以下へのアクセスを全て一つの固定ページにリダイレクトし、その固定ページでタグ画像一覧を表示することを考えた。
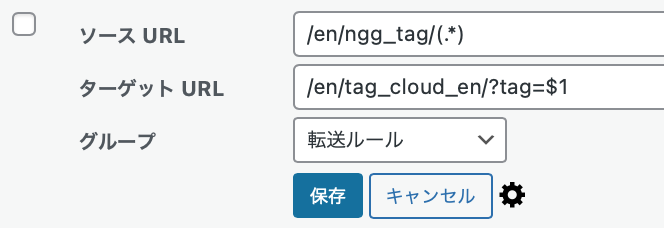
/en/ngg_tag/以下のURLを全てリダイレクトするのはリダイレクト用プラグインを用いれば簡単である。redirection というプラグインが最もポピュラー、高機能かつ無料なのでそれでいく。リダイレクト先には サイト名/en/tag_could_en というURLを持つ固定ページを準備する。メニュー類が英語で表示されるよう言語は英語とする。メインカラム部にタグ画像一覧を表示したいので file_get_contents関数で /ngg_tag/タグ名 から画面をごっそり取得する手法を試してみたが、ヘッダーやサイドバーもくっついて来るので二重になり上手くない。オプションをあれこれ試したが綺麗に納まらないので諦め。また考え直してみると結果表示画面は結局 JIG の検索結果表示画面と同じなのだから、JIG の検索ショートコードに変数でタグ名を渡してやればよいことに気付く。リダイレクトされる前のURLは $_SERVER[‘HTTP_REFERER’] を使っても取得出来ないので、redirection の設定で工夫する。

このように設定すると、タグクラウドでクリックしたタグ名がソースURLからリダイレクト先のターゲットURLに引数:tag として渡される。タグ名の入った変数 $1 はリダイレクト先では変数として使えないので、PHPでURLを取得して引数を切り出す必要がある。以下がリダイレクト先の固定ページ /en/tag_could_en/ 上で動かすPHPコードである。引数tagを $parameter として取得し、タグ名だけの $search_tag を得て最後の余分な “/” を削って、更に2バイト文字が化けるのを urldecode で防ぎ変数 $val としている。タイトル表示にもタグ名を含めるので “Images tagged $val ” と繋げてecho文でタイトルらしく表示。echo do_shortcode(‘justified_image_grid 以下のショートコードに変数 $val を入れて $val 即ちタグ名の検索結果を表示させる。
<?php
// URLの取得、引数の取得
$url = '';
if(isset($_SERVER['HTTPS'])){
$url .= 'https://';
}else{
$url .= 'http://';
}
$url .= $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$parameter = parse_url($url, PHP_URL_QUERY);
?>
<?php
$search_tag = substr($parameter, strrpos($parameter, '=') + 1);
$val = urldecode(substr($search_tag, 0, -1));
$val = htmlspecialchars($val);
?>
<h1 style="background-color: #5968BF; padding: 20px; font-size: 24px; color: white;"><?php echo "Images tagged \"".$val."\""; ?></h1>
<?php
echo do_shortcode('[justified_image_grid preset=3 link_title_field=description photoswipe_social=yes download_link=yes title_field=caption caption_field=description lightbox=photoswipe orderby=rand filterby=on filter_style=tags filter_all_text="Reset to All" filter_orderby=title_asc filter_all_button=yes filter_multiple=and l2_filterby=off l2_filter_style=tags l2_filter_orderby=title_asc l2_filter_multiple=and limit=1400 width_mode=responsive_fallback load_more=click initially_load=100 ng_search_query="'.$val.'" ng_search_options=tag,description ng_count=yes ng_lightbox_gallery=yes ng_description=yes ng_display_tags=yes]');
?>
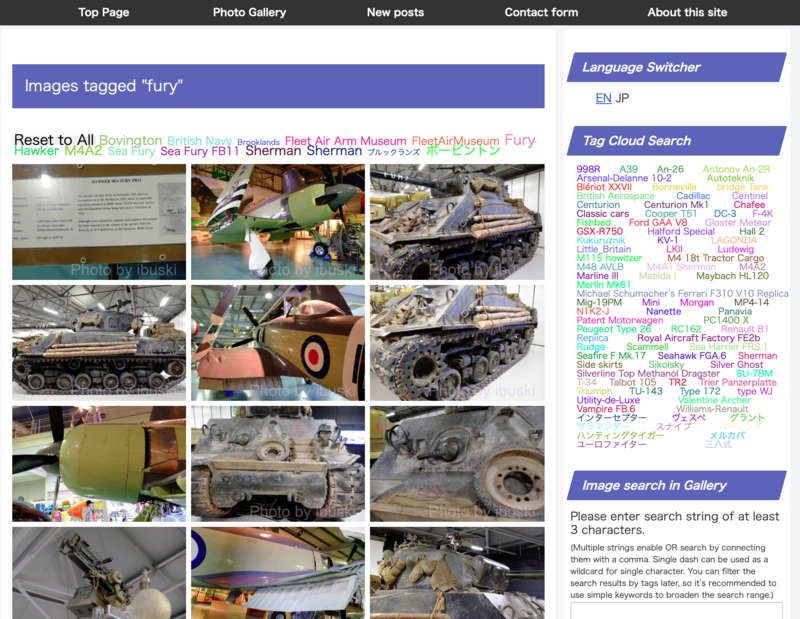
結果として下のように英語モードのままで日本語モード時と同様のタグクラウドクリック結果画面が表示出来た。

なお固定ページでPHPコードを実行する方法は以前にこちらの投稿で触れた。




コメント