撮り溜めた写真を公開するのに NextGen Gallery というプラグインを使っている。アルバムとギャラリーによる自由自在な階層化を始め多機能なギャラリーで、特に Justified Image Grid と組み合わせた表示は気に入っている。
さてギャラリーの写真は一万枚以上あるので、タグによる検索機能が必須と考えた。ところがNextGen 無料版には検索機能はついておらず有償の Pro版のみに含まれる。Justified Image Grid には検索機能があるにはあるのだが、ウィジェット等で簡単に使える形にはなっていない。欲しい人は自分で頑張って実装してね、情報はこちらを見てください、というスタンスである。
NextGen Gallery (NGG) は超メジャーなギャラリーであり、そこに検索機能が(無料版では)無い、となるとちゃんとお助けしてくださる方がおられる。こちら、その名も NextGen Galleries Smart Image Search というプラグインである。検索結果表示オプションも豊富で大変素晴らしい。作者の Harald Röh氏(ドイツ人、写真家でもある)はサポートフォーラムでも親切で初心者にも優しくアドバイスをくださる。唯一、問題なのはこちらの検索出力は Justified Image Grid (JIG) のタグクラウドに対応していないこと。折角有償ソフトの JIG を買ったのに使えないと言うのは悔しい。NGG Smart Image Search をハックすることも考えたがとても自分の力量でどうこうなるものではない。悔しいので、せっかく見つけたソフトだが NGG Smart Image Search を捨て、自力での検索機能実装に挑戦してみた。案ずるより産むが易し、実は大したことはしていない。
以下が実行させるphpコードである。input文で検索文字列の入力欄を示して、受け取った文字列を変数 $val に入れて JIG の解説記事に書かれたとおり get_jig(array(‘ng_search_query’ => $val)) に渡すだけである。流石にそのまま放り込むと何かあるといけないので文字列チェック、文字数チェックだけはしている。JIGの結果表示ページにはやたらめったらオプションが多いのだが、デフォルトで問題無いのでこれで充分。オプションを付けたい場合はコメントアウトした echo do_shortcode…以下のようにオプションを追記出来る。
<?php $val = " "; ?>
<form method="post">
こちらでも入力が可能です。<input type="text" name="dat" /><input type="submit" value="検索"/>
</form>
<?php
$val = filter_input(INPUT_POST, "dat");
$val = htmlspecialchars($val);
$val = str_replace("、",",",$val);
echo ('現在の検索文字列: '.$val);
echo "<br/>";
echo "<br/>";
if (strlen($val) == 0) {
echo "ありません";
}elseif (strlen($val) < 3) {
echo "文字数が足りません。";
}elseif (strlen($val) > 30){
echo "文字数が多すぎます。";
}else{
get_jig(array('ng_search_query' => $val, 'limit'=>1400));
//echo do_shortcode('[justified_image_grid preset=3 link_title_field=description photoswipe_social=yes download_link=yes title_field=caption caption_field=description lightbox=photoswipe orderby=rand filterby=on filter_style=tags filter_all_text="タグ選択解除" filter_orderby=title_asc filter_all_button=yes filter_multiple=and l2_filterby=off l2_filter_style=tags l2_filter_orderby=title_asc l2_filter_multiple=and limit=1400 width_mode=responsive_fallback load_more=click initially_load=100 ng_search_query="'.$val.'" ng_search_options=tag,description ng_count=yes ng_lightbox_gallery=yes ng_description=yes ng_display_tags=yes]');
}
?>
さてこれを検索用の固定ページで実行したいが、Wordpressそのままでは固定ページに php を書いても動かない。そこでこちらのページのやり方を参考に、以下のコードを functions.php に追記し、固定ページには
[include_php file='gallery_search']
とのみ書いて上記の phpコードは gallery_search.php という名前でテーマのディレクトリ ‘theme/テーマ名/’ に保存する。当サイトの場合子テーマがあるので下のコードの中の “/../子テーマ名/” のようなリンクとしたが、各サイト構造により適宜変更が必要。
// ショートコードでphpファイルを呼び出す。
function include_my_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/../子テーマ名/$file.php");
return ob_get_clean();
}
add_shortcode('include_php', 'include_my_php');
他にも PHP Everywhere というプラグイン等、固定ページでphpを動かす方法は色々あるようなのでどれでもよいだろう。
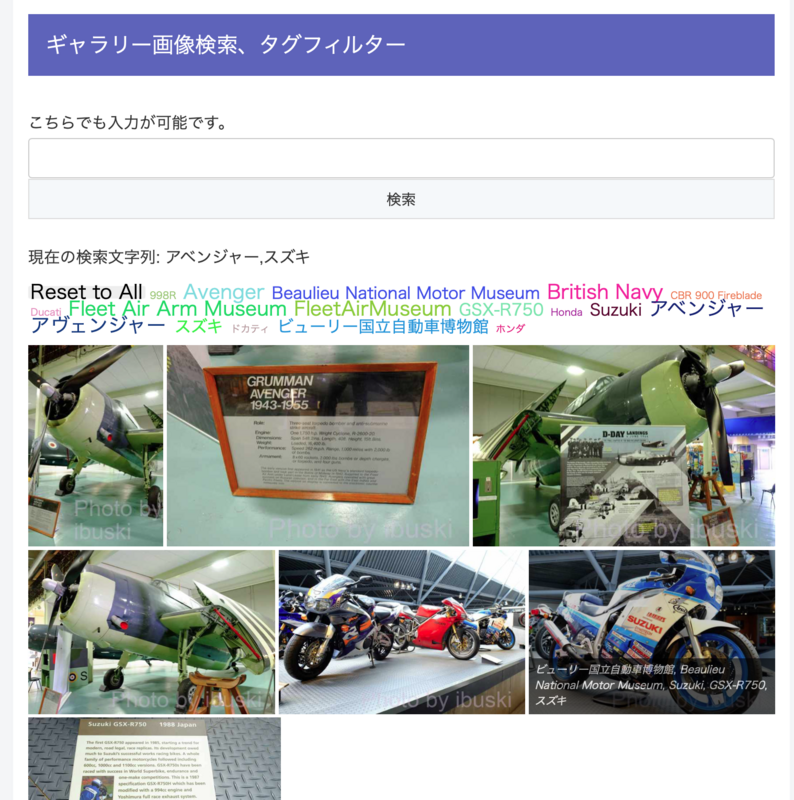
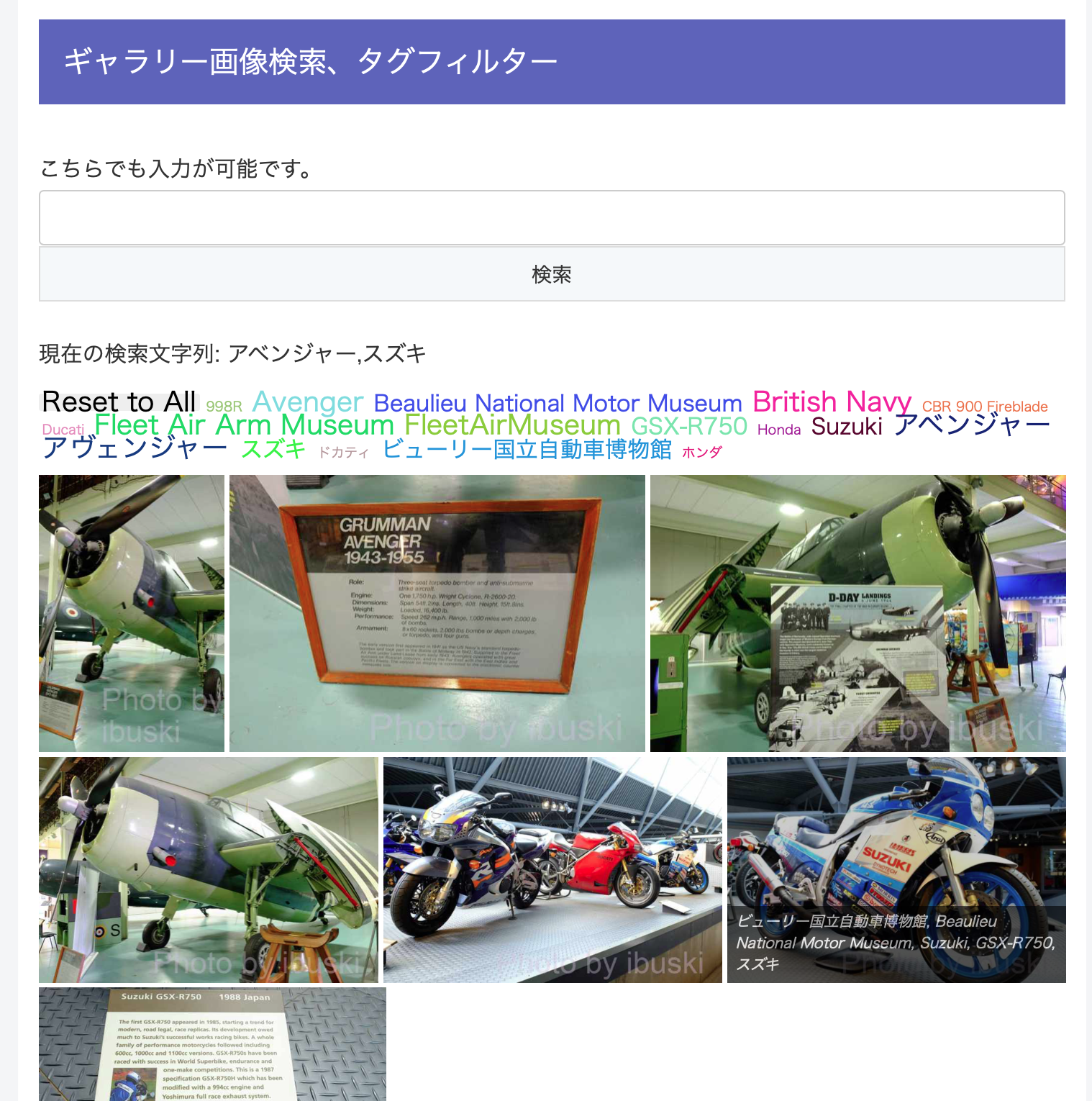
結果は以下のようになった。複数語のOR検索も可能。AND検索は出来ないのだが、JIGの作者 Firsh氏に言わせると「どんな文字列候補があるかも知らないユーザーがAND検索すると範囲が狭まりすぎるからよくない」という見解。どっちみち下のように検索結果にはタグクラウドが付いており、ここから幾らでも絞り込めるのだからANDは不要だろう。CSSとか全然知らないので検索欄の見た目があまりに素っ気なさ過ぎるとは思うがとりあえず動いているので満足である。実はタグクラウドの文字色と重なり合った表示だけは凝っている。行間をどう詰めるか判らなかったのでFirsh氏にしつこくお願いしてご指導頂いたもの。「見難いし意味わからんけど」と言いながら教えてくれた、親切な方である。検索結果が約1500枚に達すると表示出来ずエラーになり真っ白な画面が現れてしまうのはNGGかJIGの限界のようである。エラー処理がちゃんと出来ると良いのだが、JIGの内部の話になるので諦めている。仕方ないので ‘limit’ => 1400 で検索ヒット数が1400件を越えると切り捨てるようにしている。(正確な限度が判らないので1500より少し小さめに設定)

さてサイトの訪問者に検索機能を提供するのに当たっては「検索ページへのリンク」を示すのではなく直接検索窓に入力してもらう形にしたい。と言う事でサイドバーにウィジェットを用いて検索窓を表示することにした。と言っても上記のphpコードを直接ウィジェットで実行すると検索結果画像サムネイルが狭いサイドバーに表示されてしまい都合が悪いので、ウィジェットへの入力文字列を上述の検索固定ページに受け渡しつつ飛ばしたい。ちょっと考えてこんなhtmlをテキストウィジェットに書いて動かした。actionで指定している ‘www.1wishyouwerehere.com/image_search_and_tag_cloud’ が先程のショートコードを書いた固定ページのURLである。
3文字以上の文字列を入力してください。
<div class="text-blog">(コンマで繋いで複数の文字列のOR検索が可能です。半角ハイフンが1文字のワイルドカードに使えます。検索結果に対しタグでフィルタリング出来るので検索範囲が広めに取れるようシンプルなキーワードを使うと良いでしょう。)</div>
<form action="https://www.1wishyouwerehere.com/image_search_and_tag_cloud" method="post"><input name="dat" type="text" value="" required />
<input type="submit" value="検索" /></form>
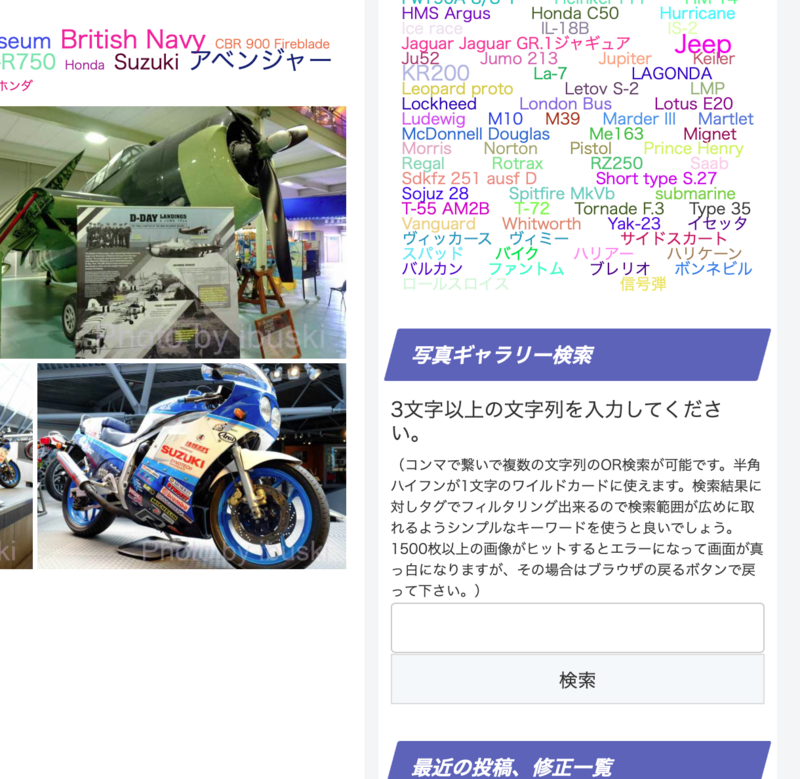
結果、見かけはこんな感じ。サイドバーに常時表示されており、常にギャラリー検索可能。ウィジェットに検索文字列を入れて検索結果が表示された後はメインカラムも検索画面となるので、引き続き検索する場合はどちらの入力欄でも使える。こちらもデザインセンスの欠片も無い素の入力欄である。

とりあえず動く様になったので、結果を Justified Image Grid のサポートフォーラムに書き込んでみた。素人が見よう見まねででっち上げたコードの組み合わせなので何か書き方に問題があったり、そもそもすべきでない手法となっていたりしないか心配だったのと、上手くするともっと良いやり方を教えてもらえるのではという期待もあったからである。Firsh氏からは「これは巧妙な解決策だ! (That’s a crafty solution!)」というだけで特に手法そのものへの指摘事項は無かったので一安心。JIGにも検索機能を追加出来たら連絡するよ、とも言ってくれたがおそらく長いTO_DOリストの下の方にあるのだろう。何ヶ月かに一度、「こんな風に実装したい」というコメントが付くけどいつになるのやら。



コメント